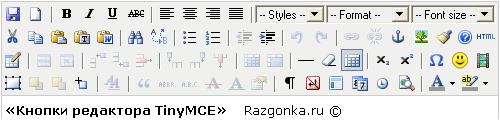
На сайте Razgonka.ru сообщения редактируются с помощью визуального html-редактора TinyMCE. Скриншот:

Этот редактор поддерживает до 80 Word-подобных кнопок и у него гораздо более широкие возможности для html-редактирования, чем у Word.
Перечислю доступные кнопочки редактора TinyMCE.
![]() Жирный текст. Выделите текст и нажмите кнопку Ж. Текст выделится жирным. Нажмите кнопку Ж еще раз. Выделение снимется. Есть клавиатурный аналог, CTRL + B (латинское)
Жирный текст. Выделите текст и нажмите кнопку Ж. Текст выделится жирным. Нажмите кнопку Ж еще раз. Выделение снимется. Есть клавиатурный аналог, CTRL + B (латинское)
![]() Сдвиг абзаца влево. Если у вас абзац был сдвинут вправо, то его можно сдвинуть влево этой кнопкой.
Сдвиг абзаца влево. Если у вас абзац был сдвинут вправо, то его можно сдвинуть влево этой кнопкой.
![]() Сдвиг абзаца вправо. Например, вот так:
Сдвиг абзаца вправо. Например, вот так:
word word word word
word word word word
word word word word
word word word word
![]() Маркированный список:
Маркированный список:
- элемент 1
- элемент 2
- элемент 3
![]() Нумерованный список:
Нумерованный список:
- элемент первый
- элемент второй
- элемент третий
Нумерованные списки применяются только в 3-х случаях:
- ниже по тексту планируется ссылаться на номера списка
- при описании действий (шагов), которые нуждаются в точном соблюдении правильной последовательности
- необходимо подсчитать точное количество пунктов
![]() Отмена предыдущего действия.
Отмена предыдущего действия.
Можно также воспользоваться комбинацией клавиш CTRL плюс Z.
![]() Возврат отмененного действия.
Возврат отмененного действия.
![]() Простановка ссылки. Выделите текст, нажмите кнопку. Появится окошко, введите ссылку в поле "Адрес ссылки", нажмите "Вставить". Выделенный текст станет ссылкой. Например, Razgonka.ru .
Простановка ссылки. Выделите текст, нажмите кнопку. Появится окошко, введите ссылку в поле "Адрес ссылки", нажмите "Вставить". Выделенный текст станет ссылкой. Например, Razgonka.ru .
Поменять ссылку под текстом можно, если поставить курсор на текст и нажать кнопку для простановки ссылки. В появившемся окошке поменяйте ссылку и нажмите "Вставить".
Если хотите проставить ссылку, которая в тексте показывается как ссылка, то просто вставьте ее в текст. Проследите, чтобы к ней вплотную не примыкал текст, тогда она будет показана как ссылка.
![]() Удаление ссылки. Поставьте курсор в текст, оформленный ссылкой, нажмите кнопку удаления ссылки. Ссылка будет удалена, текст под ссылкой станет обычным текстом.
Удаление ссылки. Поставьте курсор в текст, оформленный ссылкой, нажмите кнопку удаления ссылки. Ссылка будет удалена, текст под ссылкой станет обычным текстом.
![]() Вставка картинки с другого сайта. Найдите подходящую картинку на другом сайте. Нажимаете на картинке правой кнопкой мышки, из "Свойств" копируете адрес картинки в буфер обмена. Многие браузеры имеют на такой случай специальный пункт "Копировать ссылку на изображение".
Вставка картинки с другого сайта. Найдите подходящую картинку на другом сайте. Нажимаете на картинке правой кнопкой мышки, из "Свойств" копируете адрес картинки в буфер обмена. Многие браузеры имеют на такой случай специальный пункт "Копировать ссылку на изображение".
В сообщении ставите курсор туда, где должна быть картинка. Нажмите кнопку с изображением дерева, ![]() . Появится окошко, в поле "Адрес картинки" укажите адрес картинки из буфера обмена. Напишите подпись к картинке в поле "Описание картинки". Задайте выравнивание картинки "Вправо", чтобы небольшая картинка (до 300 пикселей) была встроена в текст и он ее красиво обтекал. Картинки от 300 до 500 пикселей указываются в отдельном абзаце.
. Появится окошко, в поле "Адрес картинки" укажите адрес картинки из буфера обмена. Напишите подпись к картинке в поле "Описание картинки". Задайте выравнивание картинки "Вправо", чтобы небольшая картинка (до 300 пикселей) была встроена в текст и он ее красиво обтекал. Картинки от 300 до 500 пикселей указываются в отдельном абзаце.
Вставьте курсор в одно из полей "Размеры". Подождите несколько секунд, будет подгружена картинка и в поле Размеры будут проставлены ее размеры. Если был задано выравнивание текста "Вправо", то укажите горизонтальный отступ в поле "Размеры" равный 5 (пикселей).
После такой подготовки нажмите кнопку "Вставить". Окно закроется, картинка появится в указанном месте.
Подготовка картинок
Для вставки фотографии со своего компьютера ее сначала нужно загрузить на бесплатный хостинг http://radikal.ru/ , одновременно уменьшив до размера 500x500. После загрузки вы получите адрес, по которому расположена картинка. Этот адрес используйте для вставки.Для поиска готовых картинок используйте поисковики:
- images.yandex.ru, запрос вводится по-русски. Размер картинок укажите "Средние"
- images.google.ru, картинок в 300 раз больше. Запрос можно вводить по-русски, но лучше по-английски. Размер картинок - "Средние".
Поиск картинок, запрос только по-английски:
- PicSearch.com (ссылка настроена на поиск картинок от 50 to 400 pixels"
- AllTheweb.com
- Ditto.com
- Flickr.com
Внимание:
- нельзя указывать ссылку на картинку, расположенную на любом сайте на Narod.ru, такая картинка не будет показана. Картинки с сайтов Narod.ru сначала нужно разместить на бесплатном хостинге картинок (см. ниже)
- нельзя указывать ссылку на картинку, размером больше 500x500. Такая картинка "поломает" весь дизайн сайта. При поиске задавайте размер картинки "Средняя". Или берите картинку любого размера и при размещении на бесплатном хостинге уменьшите ее размер до 500 пикселей по длинной стороне.
Надежное размещение картинок
Использовать картинку с простановкой ссылки на чужой сайт опасно. Через полгода-год картинка может быть удалена на другом сайте и в статье появится белое пятно.
Все картинки, расположенные на других сайтах, нужно разместить на бесплатном хостинге картинок. Эта операция занимает всего 40 секунд:
- идете на imageshack.us , предусмотрительно размещенный в ваших закладках
- радио-кнопкой указываете второй вариант источника картинки, "url"
- вставляете адрес картинки
- заодно можете указать уменьшение размера картинки или оптимизацию размера без сжатия
- нажимаете кнопку "Host it". Сервис imageshack.us скачает картинку напрямую с указанного вами URL и выдаст страницу
- берете из поля "Thumbnail for Websites" длинную html-строку
- вставляете ее в любой текстовый редактор.
- копируете в буфер обмена первый URL картинки
- вставляете его в браузер. Появится html-страница, где эта картинка будет находится посередине
- правой кнопкой мыши щелкаете на картинке и копируете прямой адрес картинки в буфер обмена.
- вставляете картинку в ваше сообщение через кнопку

Загруженную картинку imageshack.us будут хранить пока ее смотрят на сайте. И плюс еще год с момента просмотра последнего просмотра картинки.
На практике это означает, что если к странице с картинкой есть доступ с главной страницы сайта (пусть даже через несколько промежуточных страниц), то картинка будет доступна вечно. Время от времени ее будут смотреть и люди и роботы-пауки поисковиков графики.
Недавно сервис http://radikal.ru/ тоже научился вставлять картинки прямо из Интернет.
Копирайты картинок
Большинство картинок в Интернет встречается во многих местах, так что найти первоисточник невозможно.
Но если рядом с картинкой указан ее первоисточник, то нужно обязательно процитировать его в статье. Если картинка подается на сайте как чья-то авторская работа (фотографа, художника, дизайнера,...) то нужно указывать адрес такого сайта, даже если непосредственно под картинкой не стоят копирайты автора.
Адрес страниц, откуда взята картинка, можно указать:
- в поле "Описание картинки"
- в конце статьи
![]() Спецсимволы. Нажмите на кнопку "омега". В окошке нажмите нужный символ. Он будет вставлен в то место, где стоял курсор. За один раз можно вставить несколько спецсимволов. После вставки закройте окошко с помощью крестика в левом верхнем углу.
Спецсимволы. Нажмите на кнопку "омега". В окошке нажмите нужный символ. Он будет вставлен в то место, где стоял курсор. За один раз можно вставить несколько спецсимволов. После вставки закройте окошко с помощью крестика в левом верхнем углу.
Образцы некоторых из 200 доступных спецсимволов:
© ™ ? € ? © ® ™ ‰ ·
• … ? ? §
¶ ? « » ¤ ¦ ± °
f † ‡
...
![]() Вставка текста из редактора Word.
Вставка текста из редактора Word.
Большие тексты набираются заранее в Word. Напрямую вставлять его в редактор сообщений нельзя. Word использует при оформлении много лишних тэгов, которые будут мешать при просмотре в сообщении на сайте. Нужно удалить все ненужное форматирование, которое делает Word:
- скопируйте текст из Word в буфер обмена
- создайте сообщение на сайте
- поставьте курсор туда где будет вставлен текст Word из буфера обмена
- нажмите кнопку с изображением папки и буквы "W", вот такую
 . Откроется отдельное окно-"чистилище"
. Откроется отдельное окно-"чистилище" - для вставки нажмите одновременно клавиши Ctrl и "V". Текст будет вставлен в окно "Вставить из Word"
- нажмите кнопку "Вставить". Очищенный текст будет вставлен в ваше сообщение.
Операция вставки текста из Word через кнопку ![]() занимает ровно 30 секунд, но значительно качество текста в сообщении по сравнению с прямой загрузкой текста из Word.
занимает ровно 30 секунд, но значительно качество текста в сообщении по сравнению с прямой загрузкой текста из Word.
Можно использовать кнопку ![]() для вставки любого текста из буфера обмена, куда вы кладете копии со страниц с других сайтов, из других визуальных редакторов, из E-mail,...
для вставки любого текста из буфера обмена, куда вы кладете копии со страниц с других сайтов, из других визуальных редакторов, из E-mail,...
![]() Линия раздела
Линия раздела
Каждая статья может показываться на своей странице или в списке других статей, например на главной странице. При показе в списке от каждый статьи показывается только начало, от 100 до 600 символов. Раздел проходит по окончанию абзаца, который находится на границе 100 символов. Если первый абзац будет коротким, например, 120 символов, то в анонсе статьи будет показаны только эти 120 символов.
Можно принудительно задать линию раздела с помощью кнопку ![]() . Старайтесь линию раздела поставить так, чтобы в анонс вошла иллюстрация и самые существенные идеи из начала статьи. В то же время анонс не должен быть длинным, чтобы не "забивать" анонсы других статей, рядом с которыми он будет показываться.
. Старайтесь линию раздела поставить так, чтобы в анонс вошла иллюстрация и самые существенные идеи из начала статьи. В то же время анонс не должен быть длинным, чтобы не "забивать" анонсы других статей, рядом с которыми он будет показываться.
Всю техническую информацию о статье переносите в конец статьи, чтобы не загромождать анонс статьи.
Проверка орфографии на лету
Перед отправкой сообщения проверьте его орфографию.
Скачайте и поставьте последнюю версию браузера FireFox. Этот браузер начиная с версии 2.0 умеет проверять орфографию прямо на лету:
- загрузить через FireFox страницу с формой для отправки сообщения
- нажать на окне набора сообщения правой кнопкой мышки
- выбрать "Проверить орфографию в этом поле"
- все неправильно набранные слова будут подчеркнуты красным.
Через то же меню можно загрузить несколько других языков и при проверке орфографии указывать нужный язык.
Типографика
Вадим Барсуков рекомендует для владельцев браузера FireFox поставить плагин, который форматирует текст типографикой (длинными тире, кавычками-елочкой,...):
"Плагин обработки текста для FireFox"
Ссылки
- При копировании этой инструкции на ваш сайт укажите ссылку на постоянный адрес этой статьи: http://www.razgonka.ru/oformlenie
..........................
Макс Кириленко, подбор названий и доменов

Последние комментарии
16 недель 3 дня назад
16 недель 3 дня назад
18 недель 4 дня назад
20 недель 3 дня назад
20 недель 3 дня назад
22 недели 3 дня назад
23 недели 5 дней назад
25 недель 1 день назад
25 недель 3 дня назад
26 недель 2 дня назад